El selector Node.js le permite configurar fácilmente aplicaciones Node.js con la interfaz gráfica cPanel o usando la línea de comandos. Use el método que prefiera.
A lo largo de este tutorial se utilizan estas variables:
- Aplicación se utiliza para el directorio raíz de la aplicación y la uri de la aplicación.
- Ejemplo se usa para el nombre de usuario.
- Example.com se usa para el dominio.
- App.js se utiliza para el archivo de inicio de la aplicación.
- Mi aplicación se usa como descripción.
- 10 o 11 es el número de versión principal de node.js.
Debe cambiar estos valores para que coincidan con los valores requeridos para su cuenta y aplicación.
Método # 1: Configuración de una aplicación Node.js con la interfaz cPanel
Para configurar una aplicación Node.js usando cPanel, use los siguientes procedimientos.
Paso # 1: crea la aplicación
Primero, debe crear una aplicación. Para hacer esto, siga estos pasos:
- Inicie sesión en cPanel.
- Abra la herramienta de aplicación Node.js:
- Si está utilizando el tema de Júpiter, en la página de Herramientas, sección Software, haz clic n Configuración de la aplicación Node.js (Setup Node.js App).
- Si está utilizando el tema Paper Lantern, en la sección de SOFTWARE, haz clic en Configuración de la aplicación Node.js (Setup Node.js App).

- En la página del selector Node.js, haga clic en CREAR APLICACIÓN para iniciar la configuración de la aplicación.

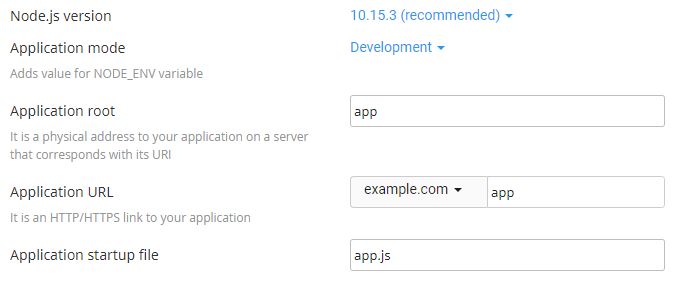
- Complete los campos en el formulario de configuración de la aplicación.

- Node.js versión – seleccione su versión preferida de la lista desplegable.
- Modo de aplicación – elegir Desarrollo o Producción de la lista.El desarrollo puede elegirse inicialmente y cambiarse a producción más adelante.
- Raíz de aplicación – la ubicación del sistema de archivos para los archivos de aplicación. La entrada se adjuntará a /hogar / nombre de usuario para formar la ruta completa a los archivos de la aplicación en el directorio de inicio de cPanel.
- URL de aplicación – La dirección de la aplicación en Internet.
- Archivo de inicio de aplicación – el archivo inicial que se procesará al iniciar la aplicación.
Las ubicaciones típicas para la raíz de la aplicación son /home / username / appname o /home / username / apps / appname. No coloque la raíz de la aplicación dentro de la raíz del documento de dominio.
- Cuando se complete el formulario, haga clic en CREAR:

- La aplicación se inicia automáticamente. Para ver una página de prueba para la aplicación, haga clic en OPEN:

Deberías ver el mensaje de ¡Funciona!.
Ahora que está instalada una aplicación de trabajo, puede mejorar el entorno con el package.json archivo de configuración y el administrador de paquetes npm.
Para hacer esto, siga los siguientes dos procedimientos.
Paso # 2: crea el archivo package.json
Para crear el package.json archivo, siga estos pasos:
- Abra el Administrador de archivos:
- Si estás usando el tema Júpiter, en la página de Herramientas, ubica la sección de Archivos y haz clic en el Administrador de archivos.
- Si está utilizando el tema Paper Lantern, en la sección de ARCHIVOS del cPanel, haga clic en Administrador de archivos:


- En la columna de la izquierda del Administrador de archivos, haga clic en el texto de la carpeta raíz de la aplicación:

- Hacer clic en +File para crear un nuevo archivo:

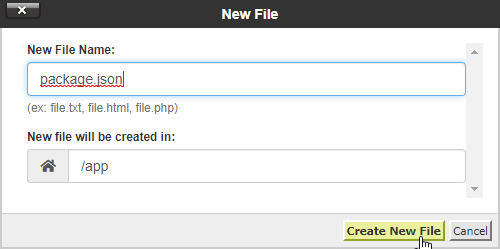
- En el cuadro de diálogo del Archivo nuevo, escriba el nombre del archivo package.json, y luego hacer clic Crear nuevo archivo:

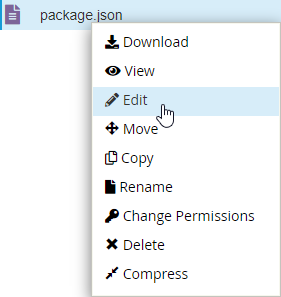
- Haga clic derecho o clic secundario en el archivo package.json en la columna de la derecha del Administrador de archivos y luego haga clic en Editar. Aparece un cuadro de diálogo de edición:

- En el cuadro de diálogo Editar, haga clic OK.
- Escriba el siguiente texto en la pantalla del editor:
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}- Haga clic en Guardar cambios para guardar el archivo:

- Haga clic en Cerrar para cerrar el editor:

Paso #3: Instalar npm
Para instalar npm, siga estos pasos:
- Abra la herramienta de la aplicación Node.js:
- Si está utilizando el tema de Júpiter, en la página de Herramientas, sección Software, haz clic n Configuración de la aplicación Node.js (Setup Node.js App).
- Si está utilizando el tema Paper Lantern, en la sección de SOFTWARE, haz clic en Configuración de la aplicación Node.js (Setup Node.js App).

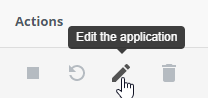
- En la columna Acciones de la lista de aplicaciones web, haga clic en el icono de lápiz para editar la aplicación:

- Haga clic en Ejecutar instalación de NPM (Run NPM Install):

- La instalación de NPM se ejecuta y muestra un indicador de éxito cuando se completa:

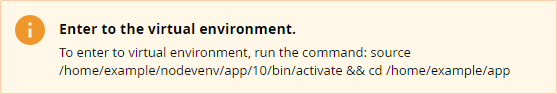
- Para instalar paquetes con NPM y realizar otras tareas de la línea de comandos relacionadas con la aplicación, inicie sesión a través de SSH e ingrese al entorno virtual de la aplicación mediante el comando que se muestra en el cuadro de información en la parte superior de la página de configuración de la aplicación:

Método # 2: Configuración de una aplicación Node.js mediante la línea de comandos.
Los usuarios familiarizados con SSH y bash Shell pueden encontrar el proceso de línea de comandos más rápido y más fácil que navegar por la interfaz de cPanel.
Para configurar una aplicación node.js desde la línea de comandos, siga estos pasos:
- Inicie sesión en su cuenta mediante SSH.
- Cree la aplicación con el siguiente comando:
cloudlinux-selector create --json --interpreter nodejs --version 11 --app-root app --domain example.com --app-uri app- Cambie al directorio de la aplicación:
cd ~/app- Abra el editor «vi» y cree el archivo package.json:
vi package.json- presione «i» para cambiar al modo de inserción y pegue el siguiente texto en el editor:
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}- Presione escape seguido de : para ingresar al modo de comando.
- Presione x seguido de Enter para guardar y salir del editor.
- Para instalar npm, escriba el siguiente comando:
cloudlinux-selector install-modules --json --interpreter nodejs --user example --app-root appPara instalar paquetes con npm y realizar otras tareas de línea de comandos relacionadas con la aplicación, inicie sesión mediante SSH y luego escriba el siguiente comando para ingresar al entorno virtual de la aplicación:
source /home/example/nodevenv/app/11/bin/activate && cd /home/example/app- Para controlar el estado de ejecución de la aplicación, haga lo siguiente:
Para detener la aplicación, escriba el siguiente comando:
cloudlinux-selector stop --json --interpreter nodejs --app-root ~/appPara iniciar la aplicación, escriba el siguiente comando:
cloudlinux-selector start --json --interpreter nodejs --app-root ~/appPara reiniciar (detener e iniciar en un solo paso) la aplicación, escriba el siguiente comando:
cloudlinux-selector restart --json --interpreter nodejs --app-root ~/app